JSON 工具箱 (JSON Toolbox)
一个强大、美观且纯前端的 JSON 工具网页,提供了丰富的 JSON 处理功能,包括格式化、对比、排序和可交互的视图。
点击使用 json-tools.html

✨ 功能特性
本工具箱集成了两个核心功能,您可以通过顶部的 Tab 菜单进行切换:
1. JSON 格式化 (JSON Formatter)
帮助您将杂乱的 JSON 数据变得清晰、易读。
- 智能输入: 支持直接粘贴 JSON 字符串或上传
.json/.txt文件。 - 语法高亮: 对格式化后的 JSON 提供类似 IDE 的语法高亮,包括键、字符串、数字、布尔值和 null,阅读更舒适。
- 可折叠视图: 输出结果中的所有对象
{...}和数组[...]都可以自由折叠和展开,轻松驾驭超大、超深的 JSON 结构。 - 紧凑布局: 采用
key: {的紧凑风格,节省垂直空间。 - 一键排序: 可对 JSON 对象的所有键进行递归的字母序(A-Z)排序。
- URL 解码: 在格式化前,可选择对输入的字符串进行 URL 解码,方便处理来自 URL 参数的 JSON 数据。
- 一键复制: 轻松将格式化并美化后的 JSON 字符串复制到剪贴板。
- 交互式面板: 左侧输入面板可以收起,为输出结果提供更大的浏览空间。
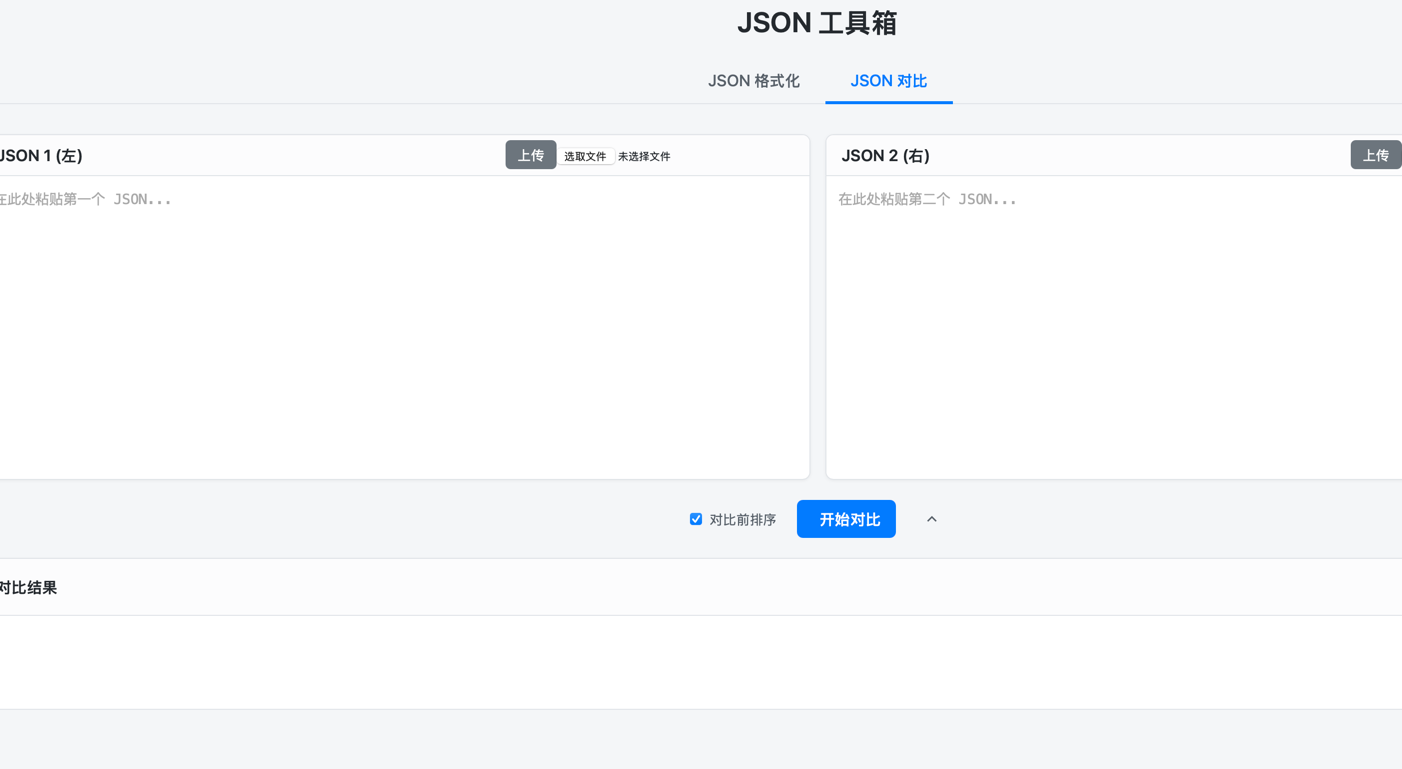
2. JSON 对比 (JSON Comparer)
一个功能强大的可视化工具,用于找出两个 JSON 对象之间的差异。
- 双向输入: 左右两侧均支持粘贴或上传文件。
- 深度差异分析: 递归地对比两个 JSON 对象,包括嵌套的对象和数组。
- 合并视图: 将两个 JSON 数据合并在一个视图中,差异一目了然:
- 🟢 绿色: 两侧都存在且值相同的字段。
- 🔴 红色: 两侧都存在但值不同的字段。
+(绿色背景): 仅存在于右侧 JSON 中的字段。−(红色背景): 仅存在于左侧 JSON 中的字段。
- 可配置排序: 可选择在对比前是否对两侧的 JSON 对象的键进行排序。对于不关心键顺序的 API 响应对比,此功能极为有用。
- 可折叠视图: 对比结果同样支持对象和数组的折叠,让您能聚焦于关心的部分。
- 差异筛选: 可以选择“显示全部”或“只看差异”,快速过滤掉相同的内容。
- 长字段省略: 过长的字段值会自动用
...省略,鼠标悬浮即可查看完整内容。 - 自动收起: 点击“开始对比”后,上方的输入框会自动收起,让您专注于对比结果。
🚀 如何使用
这是一个纯静态的网页应用,无需任何后端或复杂的构建过程。
- 下载文件: 将本项目中的
json-tools.html(或您保存的文件名) 下载到您的本地电脑。 - 浏览器打开: 直接用您喜欢的现代浏览器(如 Chrome, Firefox, Edge, Safari)打开这个
.html文件。 - 开始使用:
- 在 JSON 格式化 标签页中,粘贴或上传您的 JSON 数据,然后点击“格式化”按钮。
- 在 JSON 对比 标签页中,分别在左右两侧输入您的 JSON 数据,然后点击“开始对比”按钮。
🛠️ 技术栈
本项目完全使用前端三剑客构建,无任何外部依赖:
- HTML5: 构建页面的语义化结构。
- CSS3:
- 使用 Flexbox 进行现代、响应式的布局。
- 变量 (
var()) 用于实现可维护的主题(颜色、字体等)。 - 伪元素和过渡效果用于增强 UI 交互。
- 原生 JavaScript (ES6+):
- 实现所有核心逻辑,包括文件读取、JSON 解析/序列化、深度递归对比、排序算法。
- 通过动态创建和操作 DOM 节点来生成可交互的视图,而非简单的字符串拼接,保证了高性能和高可维护性。